Posted by : Me
Sabtu, 02 Mei 2015
Hyper Text Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi.
Merancang Sebuah HTML
- Pendefinisian masalah
- Desain struktur dan isi situs
- Implementasi
- Uji coba
Pengertian TAG
Tag merupakan suatu sintaksis yang mendefinisikan suatu hypertext. Tag diawali dengan "<", diisi dengan tipe tag yang diinginkan, dan diakhiri ">". Contohnya:<br />, <em>, <strong>, <img>, <a>, dan lain-lain. Tag ini tidak case-sensitive, jadi mudah untuk dipahami.Terdapat dua jenis tag:
- Tag yang berpasangan. Contoh: <html> dengan </html>, tanda "/" digunakan untuk menutup pasangannya.
- Tag yang tidak berpasangan. Contoh: <br/>, <hr/>, <img>
Logical Formatting Tag
Logical Formatting Tag akan menerapkan layout dokumen secara logis dan teratur. Tag-tag yang termasuk dalam logical format yaitu sebagai berikut :Berikut adalah contoh dalam bentuk dokumen HTML :
- <cite>, digunakan untuk menandai sebuah kutipan (Citation).
- <code>, digunakan untuk menampilkan kode-kode pemrograman, misalnya kode pemrograman PHP.
- <em>, digunakan untuk menampilkan teks yang ditekankan oleh penulis.
- <kbd>, digunakan untuk menandai suatu teks yang harus dimasukkan oleh user melalui keyboard.
- <samp>, digunakan untuk menandai teks yang digunakan sebagai contoh.
- <strong>, digunakan untuk menandai bagian yang terpenting dari suatu teks.
- <var>, digunakan untuk menampilkan nama variable.
- <dfn>, digunakan untuk menandai sebuah subdefinisi dari daftar definisi.
Physical Formatting Tag
Physical Formatting Tag adalah format terhadap fisik suatu font. Tag-tag-nya sebagai berikut :- <b>, untuk menebalkan karakter atau teks.
- <i>, untuk memiringkan karakter atau teks.
- <u>, untuk menampilkan garis bawah pada karakter atau teks.
- <tt>, untuk menampilkan huruf seperti huruf mesin ketik.
- <strike>, untuk menampilkan garis horizontal pada bagian tengah huruf.
- <big>, menampilkan huruf yang lebih besar.
- <small>, menampilkan huruf yang lebih kecil.
- <sub>, menampilkan subscript.
- <sup>, untuk menampilkan superscript.
Berikut contoh dari penggunaan logical formatting tag: KLIK DI SINI
Pengaturan Teks
- Blockquote adalah elemen yang berfungsi untuk menampilkan teks dengan menjorok ke dalam atau dapat dikatakan tag yang berfungsi menampilkan suatu teks dalam bentuk "kutipan".
- PRE artinya pre-formatted atau secara mudahnya, apabila teks ditulis dalam tag pre maka hasilnya akan sama dengan apa yang kita tulis, baik dalam jarak (white space, line break atau tab. Tag ini cocok untuk menuliskan code program dan lain-lain dibandingkan tag blockquote
Ini adalah tulisan yang menggunakan tag blockquote
Ini adalah tulisan yang menggunakan preMasih kurang paham? Agar lebih mudah melihat kegunaannya silakan KLIK LINK INI
Membuat Description List
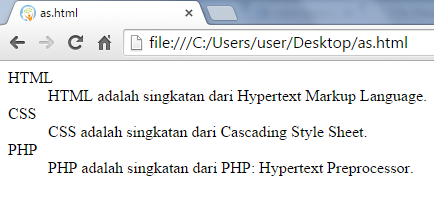
Di postingan sebelumnya, sudah dibahas mengenai unordered list <ul> dan ordered list <ol>, serta kegunaan tag <li>. Nah, sekarang saya akan membahas mengenai tag <dl> atau description list, <dt> atau data term, dan <dd> atau data description. Description List adalah jenis list yang ditujukan untuk membuat struktur yang berisi deskripsi atau daftar penjelasan. Contoh:<dl>
<dt>HTML</dt>
<dd>HTML adalah singkatan dari Hypertext Markup Language.</dd>
<dt>CSS</dt>
<dd>CSS adalah singkatan dari Cascading Style Sheet.</dd>
<dt>PHP</dt>
<dd>PHP adalah singkatan dari PHP: Hypertext Preprocessor.</dd>
</dl>
Hasil:
Menyisipkan Gambar
Untuk menyisipkan gambar pada halaman web, kita dapat menggunakan tag <img>. Sebagai contoh:<img src="http://rajamuda.esy.es/favicon.png" height="200px" width="200px" alt="ini gambar" align="left">Atribut src (source) mendefinisikan suatu alamat gambar yang ingin ditampilkan. Atribut height dan width mendefinisikan ukuran (tinggi dan lebar) gambar. Atribut alt mendefinisikan saat pointer diarahkan ke gambar, maka akan muncul tulisan yang berada di dalam atribut tersebut. Terakhir, atribut align mendefinisikan letak gambar. Hasilnya sebagai berikut:
Membuat Link
Untuk mendefinisikan suatu link 'tautan' dalam html, kita dapat menggunakan tag <a>. Sebagai contoh:<a href="http://www.google.com" target="_blank" title="link menuju google">Menuju Google</a> <a href="mailto:fksutan.rajomudo@gmail.com">Kirim e-mail ke saya</a>Terdapat tag <a href> untuk mendefinisikan alamat situs yang mau dituju. Lalu 'target' mendefinisikan bagaimana link dimunculkan, "_blank", mendefinisikan ketika link diklik, maka akan terbuka di tab baru. Kemudian "title", mendefinisikan saat pointer tetap berada di link maka akan dimunculkan teks deskripsi link tersebut. Lalu versi link di bagian kedua, menunjukkan tautan untuk mengirimkan surel ke alamat yang dituju.
Contoh link: Menuju Google.
Related Posts :
- Back to Home »
- Ilmu Komputer , Penkom , Tugas »
- [PENKOM] Pengenalan HTML (bagian 2)










